Cara Membuat Like Box Facebook Page pada Blog- ada yang kenal dengan like box facebook page ?
yaitu like box untuk fans page kita .. cntohnya bisa di lihat di blog saya ..
ada yang tertarik ?
 Dengan adanya like box facebook page pada blog maka Anda dapat memperluas/menambah komunitas blog di social media khususnya facebook. Selain itu, facebook kini merupakan salah satu social media terbesar di dunia saat ini jadi tidak ada salahnya kalau kita membangun komunitas blog di social media tersebut.
Dengan adanya like box facebook page pada blog maka Anda dapat memperluas/menambah komunitas blog di social media khususnya facebook. Selain itu, facebook kini merupakan salah satu social media terbesar di dunia saat ini jadi tidak ada salahnya kalau kita membangun komunitas blog di social media tersebut.Untuk Anda yang ingin membuat like box facebook page pada blog, ikuti caranya berikut ini:
1. Kunjungi halaman http://www.facebook.com/pages/create.php
2. Kemudian klik pilihan 'Merek atau Produk'.
3. Pilih kategori halaman, klik 'Situs Web' dan isikan nama halaman Anda, kemudian jangan lupa centang 'Persetujuan Ketentuan Halaman Fecebook'.
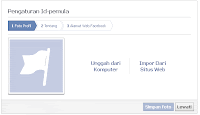
4. Lakukan kostumisasi sesuai petunjuk, seperti upload foto profil, mengedit informasi, dll.
5. Setelah selesai kini Anda telah mempunyai halaman facebook like box, dan langkah selanjutnya adalah kita akan membuat like box facebook page.
6. Sebelumnya copy URL facebook page Anda terlebih dahulu untuk membuat like box.
7. Kunjungi halaman http://developers.facebook.com/docs/reference/plugins/like-box/
8. Isikan data-data yang diperlukan seperti dibawah ini : Keterangan:
Facebook Page URL : letakkan URL facebook page yang Anda copy tadi.
Width : lebar tampilan facebook page atau like box sesuaikan dengan sidebar blog Anda.
Height : tinggi tampilan facebook page atau like box sesuaikan dengan sidebar blog Anda.
Show Faces : centang untuk menampilkan foto likers.
Color Scheme : pilih light jika ingin tampilan terang dan dark untuk gelap.
Stream : Centang jika ingin menampilkan informasi/posting terakhir di like box.
Border Color : isikan dengan kode warna jika ingin memberi warna pada border.
Header : Centang jika ingin menampilkan tulisan header.
9. Keterangan : Didalam kotak code Facebook Like Box ini terdiri dari 3 elemen yaitu HTML5, XFBML, dan IFRAME.. lalu pilih yang IFRAME
10. lalu copy code tersebut
cara memasangnya pada blog :
1. login blogger
2. lalu pilih tata letak
2. lalu pilih tata letak
3. add gadgets
4. lalu pilih html-javascript
5. pastekan code IFRAME tadi ...
jadi deh ... teretttt





.jpg)
















